LCD Display
Funktionsweise
Beim LCD Display handelt es sich um eine der komplexesten Komponenten des CrowPi. Diese betrifft sowohl die Ansteuerung in der Software, als
auch die Funktionalität des Displays an sich. Das LCD-Display verfügt auf 2 Zeilen jeweils über 16 kleine Pixelfelder. Diese bestehen aus je
5x8 Pixeln. Jedes dieser Pixel wird von den Mikrocontrollern des Displays einzeln angesteuert um so Buchstaben, Zahlen und Sonderzeichen zu
zeigen. Auf diese Weise können also bis zu 32 Zeichen gleichzeitig angezeigt werden. Damit nun der Benutzer nicht jedes Pixel einzeln
ansteuern muss, sind schon die wichtigsten Zeichen vorprogrammiert. Es können a-Z, 0–9 und einige Sonderzeichen einfach genutzt werden. Um
dem Benutzer noch mehr Möglichkeiten zu offerieren, können zudem noch 8 benutzerdefinierte Zeichen erfasst werden. Durch diese
Vielfältigkeit und doch schon eine beachtliche Menge an Platz für die Anzeige von Text und Zahlen bieten sich unzählige Anwendungsmöglichkeiten
für ein solches LCD-Display.
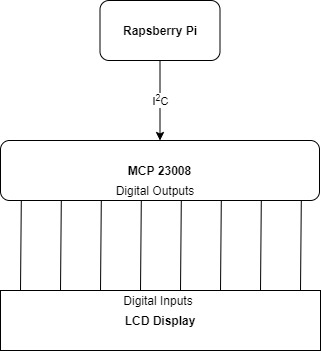
Die Ansteuerung des Displays erfolgt über einfache digitale Signale. Da jedoch 8 Stück benutzt werden und der Raspberry Pi nur wenige zur
Verfügung hat, gibt es eine kleine Zwischenschaltung. Es wird ein Baustein verwendet, der mittels
I²C einige zusätzliche digitale Ein- und Ausgänge zur Verfügung stellt. Auf dem Bild ist diese Verschaltung
nochmals skizziert:

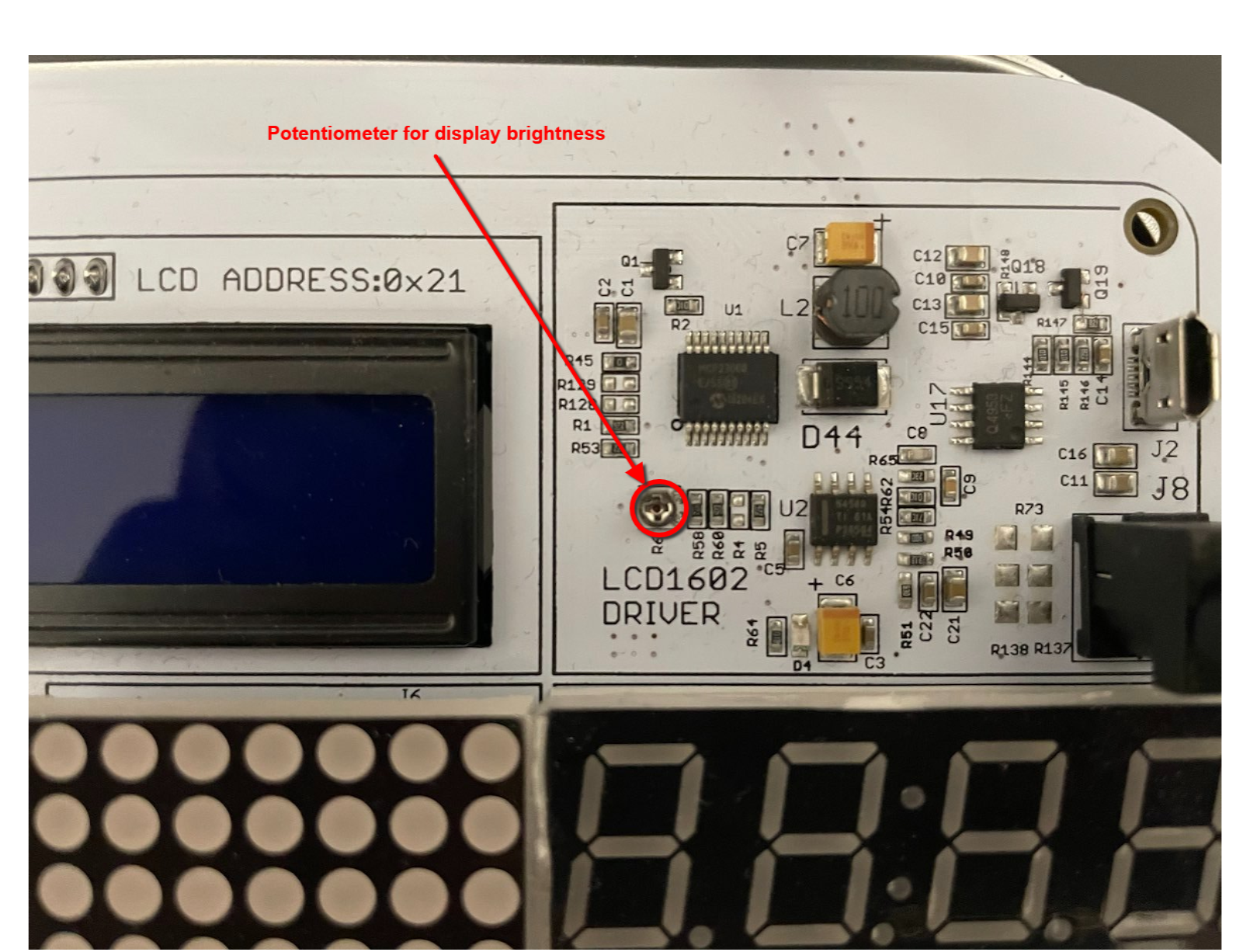
Die Helligkeit des Displays wird bei dem Aufbau im CrowPi mit einem Potentiometer eingestellt. Mit dem Schraubenzieher kann dieses so
eingestellt werden bis das Display einen optimalen Kontrast hat und alles gut lesbar ist. Das Potentiometer befindet sich direkt links neben
dem Display. Es ist relativ klein und kann gut übersehen werden. Nachfolgend wird es daher abgebildet.

Die verbaute Hardware beim CrowPi ist ein MCP23008 I/O Expander mit einem 1602A-1 LCD Display.
Voraussetzungen
DIP Switches
Für diese Komponente werden keine spezifischen DIP-Switches benötigt, sodass diese in der Standardkonfiguration belassen werden können:
Verwendung
Nachfolgend wird die Verwendung der Klasse
com.pi4j.crowpi.components.LcdDisplayComponent
Javadoc
beschrieben.
Konstruktoren
| Konstruktor | Bemerkung |
|---|---|
LcdDisplayComponent(com.pi4j.context.Context pi4j) | Initialisiert ein LCD-Display mit der Standard Bus- und Geräteadresse. |
LcdDisplayComponent(com.pi4j.context.Context pi4j, int address) | Initialisiert ein LCD-Display mit einer benutzerdefinierten Bus- und Geräteadresse. |
Methoden
| Methode | Bemerkung |
|---|---|
void initialize() | initialisiert das Display und bereitet alles für die Benutzung vor. |
void writeCharacter(char c) | Schreibt einen einzelnen Character auf die aktuelle Cursorposition. |
void writeCharacter(char c, int digit, int line) | Schreibt einen einzelnen Character auf die übergebene Displayposition. |
void writeLine(String text, int line) | Schreibt den maximal 16 Zeichen langen Text auf die in gewählte Zeile des Displays. |
void writeText(String text) | Schreibt einen 32 Zeichen langen Test auf beide Zeilen des Displays. Der Zeilenumbruch funktioniert automatisch oder kann mit \n eingefügt werden. |
void moveCursorHome() | Bewegt den Cursor an die Position erste Zeile erstes Zeichen. |
void moveCursorRight() | Bewegt den Cursor eine Stelle nach rechts. |
void moveCursorLeft() | Bewegt den Cursor eine Stelle nach links. |
void setCursorToPosition(int digit, int line) | Bewegt den Cursor auf angegebene Position. |
void setCursorToLine(int line) | Schiebt den aktuellen Zeiger auf die gewünschte Zeile des Displays. |
void setCursorVisibility(boolean show) | Hiermit kann der Cursor angezeigt (true) oder versteckt (false) werden. |
void setCursorBlinking(boolean blink) | Das Feld, auf dem der Cursor sich aktuell befindet, blinkt (true) oder nicht (false). |
void moveDisplayRight() | Bewegt alles auf dem Display um eine Stelle nach rechts. |
void moveDisplayLeft() | Bewegt alles auf dem Display um eine Stelle nach links. |
void createCharacter(int location, byte[] character) | Erstellt einen benutzerdefinierten Charakter auf der gewünschten Speicherstelle. Das Array muss genau der Länge acht entsprechen. |
void setDisplayBacklight(boolean state) | Schaltet die Hintergrundbeleuchtung des Displays ein oder aus. |
void clearDisplay() | Löscht alle auf dem Display gezeigten Zeichen. |
void clearLine(int line) | Löscht alle Zeichen auf einer gewählten Zeile. |
Enumerationen
-
com.pi4j.crowpi.components.LcdDisplayComponentJavadoc enthält alle unterstützten Symbole, die von dieser Komponenten-Klasse dargestellt werden können. Es handelt sich hierbei um eine Sammlung von ASCII-Codes sowie diversen Symbolen. Zusätzlich können mit\1bis\7die eigenen Zeichen aufgerufen und eingefügt werden. Die Werte sind jeweils alsbytehinterlegt, was der internen Darstellung des LCD-Displays entspricht.
Beispielapplikation
In der Beispielapplikation werden verschiedenste Varianten der Text- und Zeichenausgabe mit dem LCD-Display demonstriert. Als erster Schritt
wird auf zwei Zeilen einzeln der Klassiker Hello World! ausgegeben. Anschliessend folgt eine sehr spannende Funktion. Diese erlaubt es
eigene Zeichen zu definieren. Bis zu 7 verschiedene Zeichen sind gleichzeitig speicherbar. Mit etwas Fantasie lassen sich so die
verschiedensten Symbole erstellen. Nun folgen nochmals einige Textausgaben. Während diesen Ausgaben wird kurz der Cursor angezeigt. Dieser
stellt jeweils die aktuelle Schreibposition des Displays dar. Er kann auch sehr einfach verschoben werden. Dies wird kurz
demonstriert. Zum Abschluss folgen nochmals einige Textausgaben auch in Kombination mit manuellen Zeilenumbrüchen. Dazu wird ein \n in den
String eingefügt. Dies erzeugt dann sofort einen Zeilenumbruch.
src/main/java/com/pi4j/crowpi/applications/LcdDisplayApp.java
package com.pi4j.crowpi.applications;
import com.pi4j.context.Context;
import com.pi4j.crowpi.Application;
import com.pi4j.crowpi.components.LcdDisplayComponent;
/**
* Example Application of using the Crow Pi LCD Display
*/
public class LcdDisplayApp implements Application {
@Override
public void execute(Context pi4j) {
LcdDisplayComponent lcd = new LcdDisplayComponent(pi4j);
System.out.println("Here we go.. let's have some fun with that LCD Display!");
// First we need to setup the LCD Display. That for just call initialize
lcd.initialize();
// Write text to the lines separate
lcd.writeLine("Hello", 1);
lcd.writeLine(" World!", 2);
// Wait a little to have some time to read it
sleep(3000);
// Clear the display to start next parts
lcd.clearDisplay();
// Let's try to draw a house. To keep this method short and clean we create the characters in a separate
// method below.
createCharacters(lcd);
// Now all characters are ready. Just draw them on the right place by moving the cursor and writing the
// created characters to specific positions
lcd.writeCharacter('\1', 1, 1);
lcd.writeCharacter('\2', 2, 1);
lcd.writeCharacter('\3', 1, 2);
lcd.writeCharacter('\4', 2, 2);
// Delay a few seconds to let you enjoy our little house
sleep(3000);
// Uhm but the view from our house would be better from the other side. lets move it over there
for (int i = 0; i < 10; i++) {
lcd.moveDisplayRight();
sleep(100);
}
// Enjoy the new view from our house
sleep(5000);
// To clean up or start with something new just use the clearDisplay method
lcd.clearDisplay();
// To write some text there are different methods. The simplest one is this one which automatically inserts
// linebreaks if needed.
lcd.writeText("Boohoo that's so simple to use!");
// Delay again
sleep(3000);
// Of course it is also possible to write a single line
lcd.writeLine("hard to usE!", 2);
sleep(3000);
// The display always works with a current position. That's called the cursor. You can simply modify the
// cursor with a few method calls
lcd.setCursorVisibility(true);
lcd.setCursorBlinking(true);
// Now you can see the cursor is right behind the last character we wrote before.
sleep(5000);
// The last text had a mistake so let's move there and fix it.
lcd.moveCursorLeft();
lcd.moveCursorLeft();
lcd.moveCursorLeft();
sleep(1000);
// Oops moved too far, lets move one to the right
lcd.moveCursorRight();
// And fix it
lcd.writeCharacter('e');
// Now it looks fine
sleep(3000);
// Cursor annoying? Simply turn it off and clear the display again
lcd.setCursorBlinking(false);
lcd.setCursorVisibility(false);
lcd.clearDisplay();
// Some more text writings
lcd.writeText("Want more fun?");
sleep(3000);
// Its also possible to just clear a single line
lcd.clearLine(2);
// Write on the previously cleared line
lcd.writeLine("No, thanks.", 2);
sleep(3000);
// A \n makes a manual line break
lcd.writeText("Okay ...\nBye Bye! :-(");
sleep(5000);
// Turn off the backlight makes the display appear turned off
lcd.setDisplayBacklight(false);
}
public void createCharacters(LcdDisplayComponent lcd) {
// Create upper left part of the house
lcd.createCharacter(1, new byte[]{
0b00000,
0b00000,
0b00000,
0b00001,
0b00011,
0b00111,
0b01111,
0b11111
});
// Create upper right part of the house
lcd.createCharacter(2, new byte[]{
0b00000,
0b00000,
0b00010,
0b10010,
0b11010,
0b11110,
0b11110,
0b11111
});
// Create lower left part of the house
lcd.createCharacter(3, new byte[]{
0b11111,
0b11111,
0b11111,
0b11111,
0b10001,
0b10001,
0b10001,
0b10001
});
// Create lower right part of the house
lcd.createCharacter(4, new byte[]{
0b11111,
0b11111,
0b11111,
0b10001,
0b10001,
0b10001,
0b11111,
0b11111
});
}
}
Weitere Möglichkeiten
-
Das Display mit anderen Komponenten kombinieren. Dabei bieten sich unzählige Möglichkeiten. Es könnten beispielsweise die aktuelle Temperatur oder Helligkeit angezeigt werden.
-
Eine Karaoke Maschine. Mittels des Buzzers einen Song abspielen und auf dem Display jeweils den aktuellen Text anzeigen.